Cost of living survey
Help us improve the cost of living support in Barking and Dagenham by taking part in our survey. Your feedback is invaluable in enhancing the support we offer!
How to use breadcrumb navigation to help users understand their current location within a website's hierarchy and enable them to easily navigate back to higher-level pages.
The breadcrumbs component should be used as a secondary navigation to aid users in understanding the relation between their location on a page and higher level pages.
The breadcrumbs components should be placed at the top of a page. It should start with the ‘home’ page and end with the current page. The previous pages should be underlined.
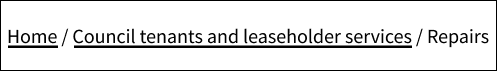
Example:

For websites that have a flat structure or follow a linear journey or transaction, it is not recommended to use the breadcrumb component. If a webpage has other navigation elements on the page, like a sidebar, it's important to assess whether adding breadcrumbs would provide valuable support to users.